

Artificial Intelligence (AI) is use widely throughout a variety of
platforms.
However, the decisions and
actions taken by AI are not generally transparent to end users. If users do
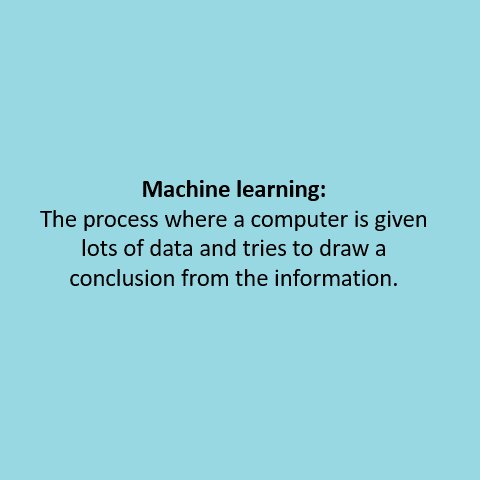
not understand the way of machine learning techniques, they often distrust
the information.
Additionally, AI system owner's may output and manipulate
information without users knowing. People who have little to no
understanding of
AI will become consumers of this manipulated information without knowing
what is happening regarding changed information.
Because the output is
disregarded by the user, this
generally reduces the effectiveness of the AI system.
What I
did
UX & HCI
Research,
UX Design,
Testing
Timeline
2020 - May
2020
Team of 3 Researchers
Many users are unaware of the impact artificial intelligence has on their web experience. The
goal of the research project is to investigate whether teaching about AI in-situ is more
effective than traditional methods.
• The study was designed to evaluate which two different methods of AI
education delivery to understand which is most effective for building
awareness and understanding AI.
• The two methods studied were contextualized
and non-contextualized (whether learning in-situ is effective).
• In order to
deliver contextualized content, our group planned to create pop-up GIFs with
graphics and explanatory text. For the non-contextualized content, it was
decided to have a separate website participants would refer to when
performing the
tasks.
The goal of the interviews were to understand how much AI potential users may
know about AI and which AI learning topics they would be interested in
The questions included:
1) How much do end users already know about AI?
2) Which parts of the
websites (social media and shopping) would users be most interested in
learning more about?
3) What website / artificial intelligence related
topics are users curious about?
We conducted six interviews with potential users.
The
interviewees had varying degrees of experience with artificial intelligence.
Many were unfamiliar with AI but have only heard of the concept. A summary from these
interviews:
• Most heard of AI, but doesn't know much about Machine Learning
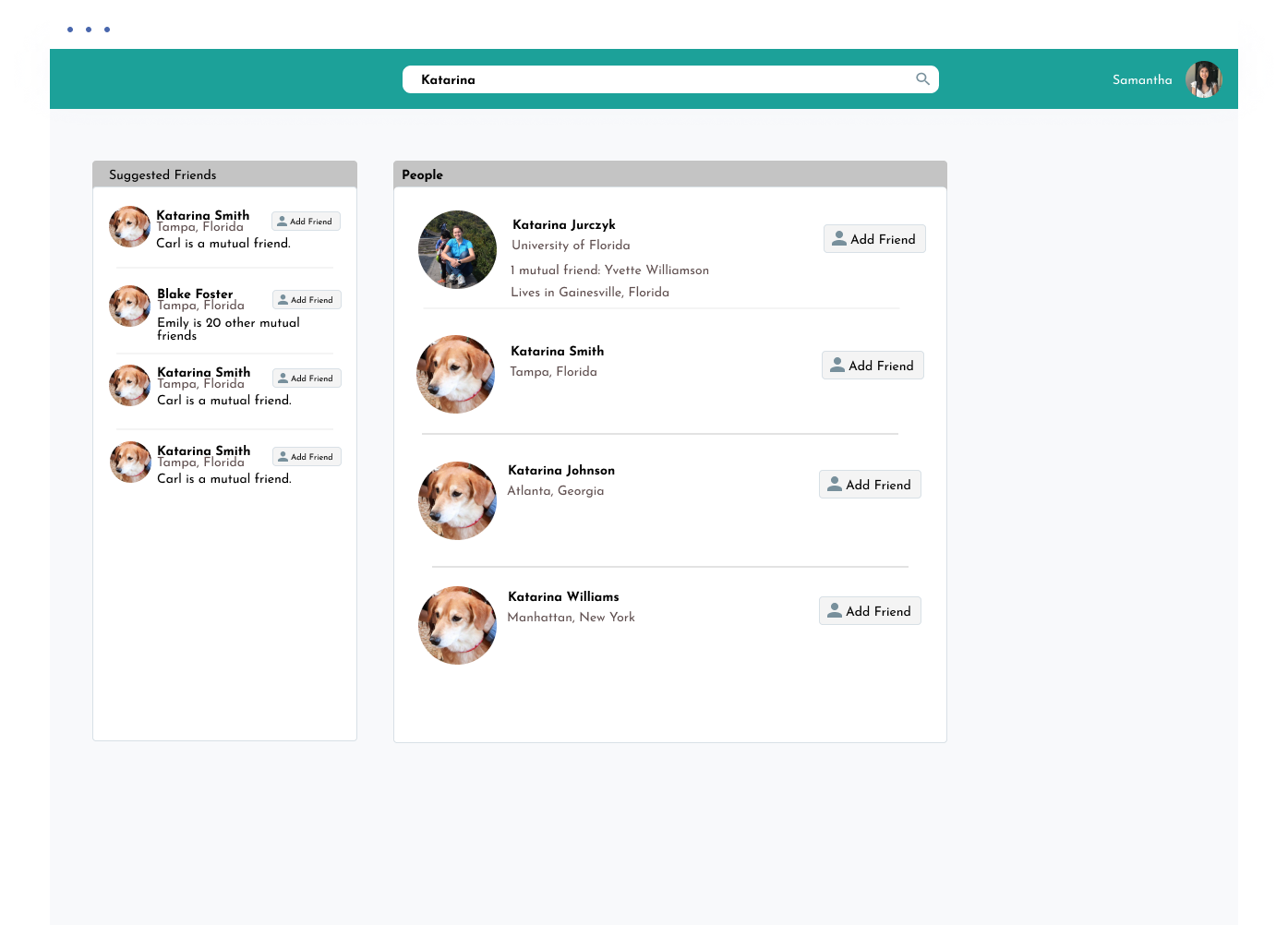
• Facebook uses AI in features such as ads, news feed, suggested friends
• AI may be used on every feature on Amazon, including recommended items, deals of the day,
and
recent searches.
When analyzing the notes from the interviews, we found that the majority has
heard of AI but does not know much of it. Some recognized that sites like
Amazon and Facebook use AI in features such as recently viewed,
recommendations, and recent purchases.
When analyzing the interviews by code and clustering methods, we narrowed the priority user
needs to be:
1) Be able to navigate through the website while learning AI without any interferences
2) Fast way to learn and doesn't require a lot of time to search
Because a lot of the interviewees only knew about a few features, we decided to really focus
on
both
user needs of being able to navigate through the
website easily while learning about each feature that used AI, and quickly.
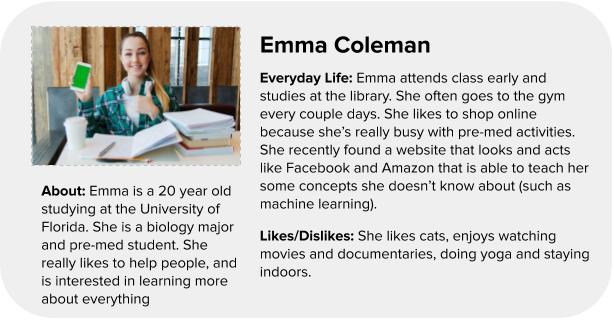
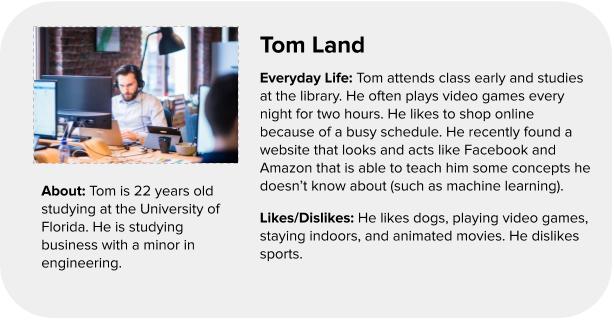
Therefore we created the personas based on someone who was moderate in using technology and
little knowledge in artifical intelligence. Because the group of users we interviewed were
students and people within ages 18-22, our persona reflected an average day the interviewees
may
encounter.
Thus, the two personas were developed for the study. Both personas were
created
to be
similar, having almost identical interests and daily lives.


One problem we had to solve was how or what the user interacts with in order to learn about
the
features of AI within the website.
Prior to starting this project, our team had researched about 1) artificial
intelligence
and
2) how people learn the fastest. After reading many research papers, we concluded that
people
learn best when they're
having
fun. Thus, our team started to brainstorm how we could make something informative yet fun
for
users to interact with.
Originally, we believed a simple game would be easy to implement and would limit
the
users
to have to actually interact with it, but we quickly found that a game wouldn't be the best
solution because it would require the user to stay on the AI feature which would hinder
their
experience with the overall website(user need #1). So, we decided to go with our second idea
of
showing quick gifs. That would easily show how the feature uses AI, and won't require the
user
to stay on the article.
To solve user need #2, we found the best way is to incorporate pop-ups to the
site
when
the user hovers over an AI feature. This way, their experience with the site itself is
not
disturbed, and they will get to learn about the features that use AI.
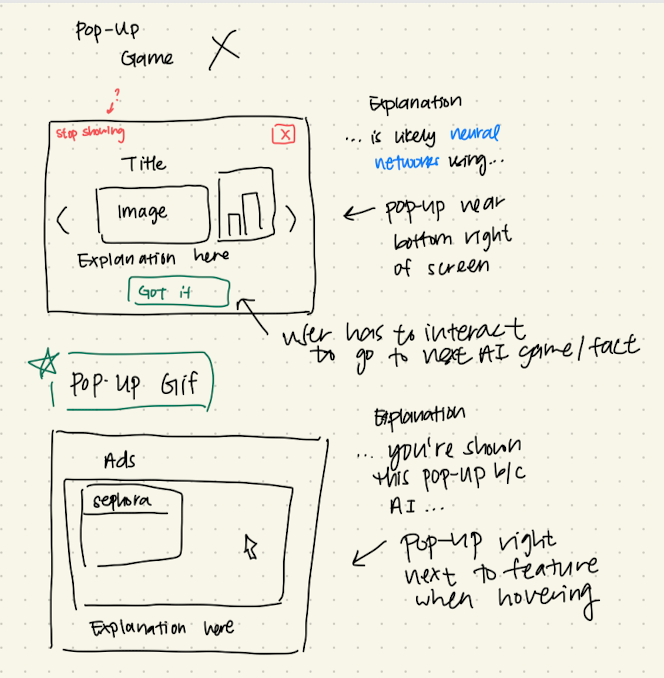
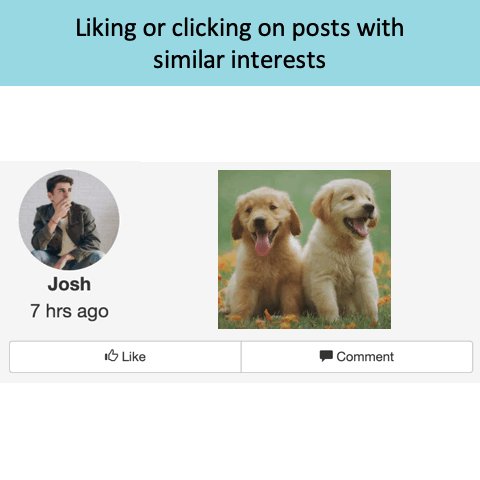
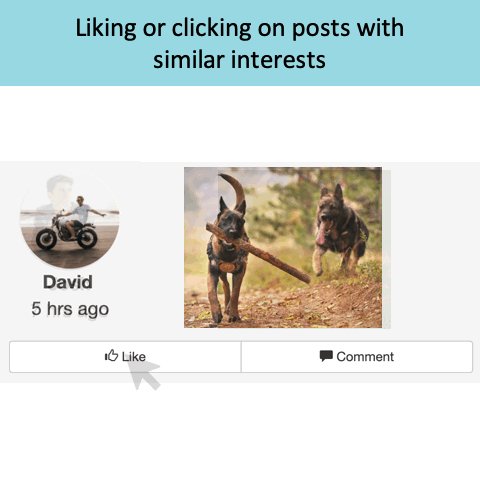
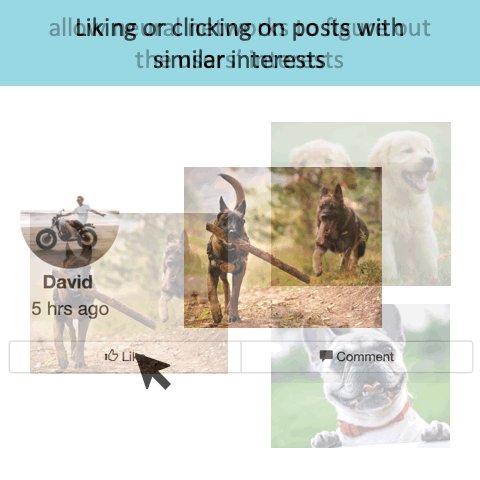
Here, we're brainstorming how to display the pop-ups that will appear
when the user hovers over an AI feature.

When researching about how people learn best, we found through credible
sources
that children learn best when a minigame or pictures are included. However,
after analyzing and working through the game, we found that it may require
users
to stay on the same pop-up, even if they didn't want to learn about that
specific AI.
Because of this, we decided to go with a simple gif to explain the AI to
users,
while allowing them to approach other features easily.




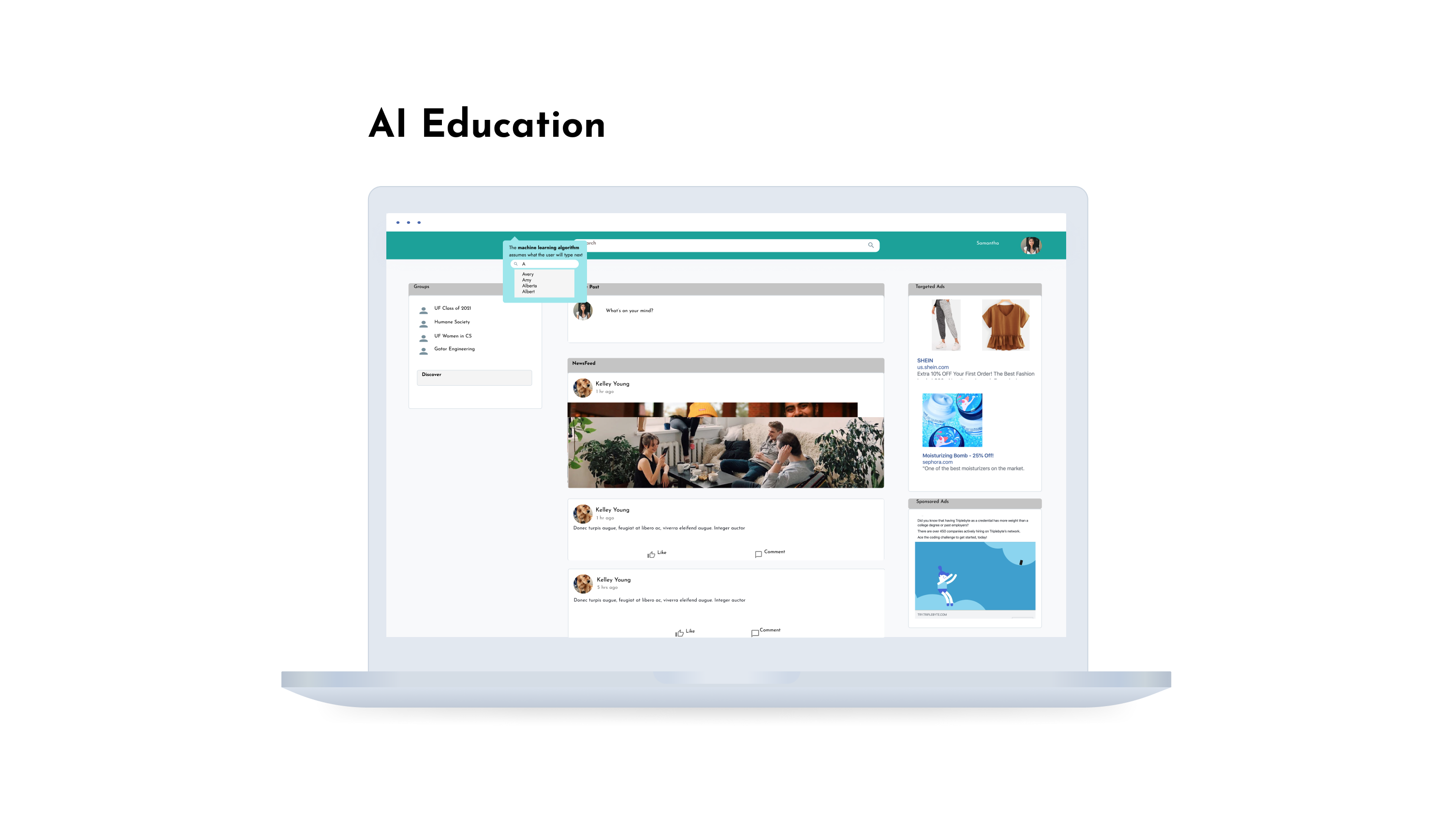
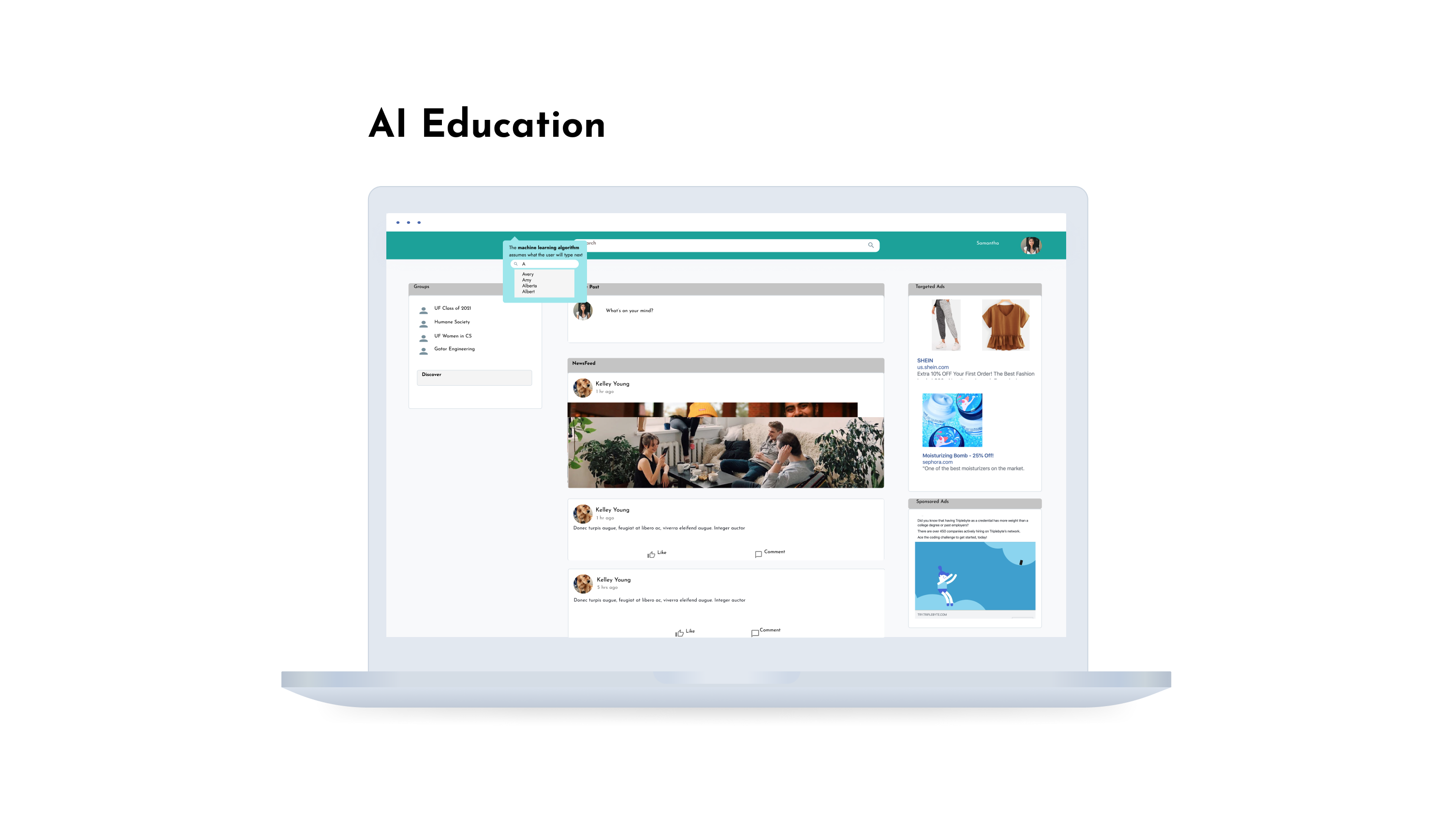
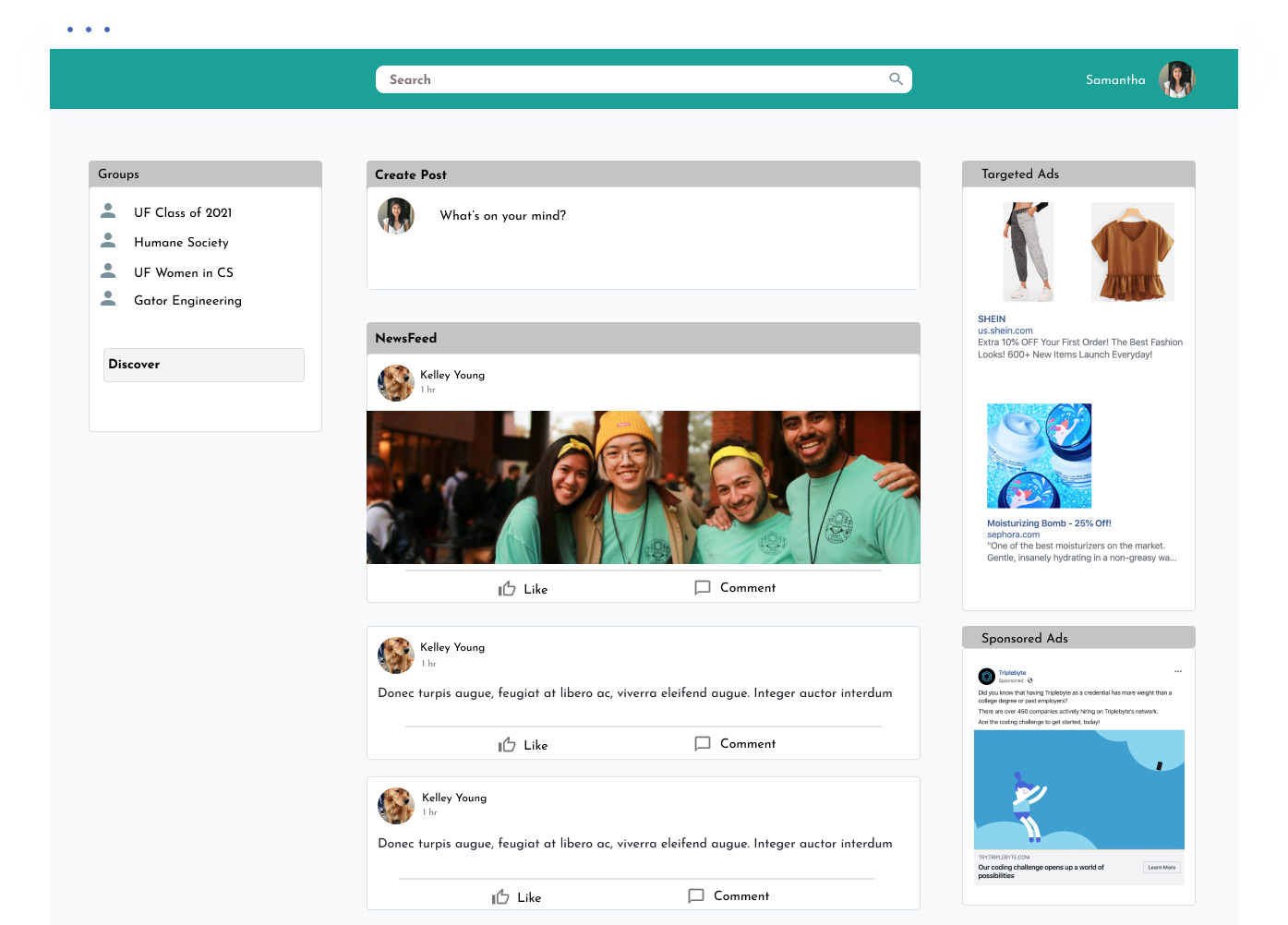
Mockups and websites were divided between my team member and me.
I
mostly worked on the social media website and study which was
influenced largely from Facebook. When designing the website,
both
AI and non-AI features were kept in mind.
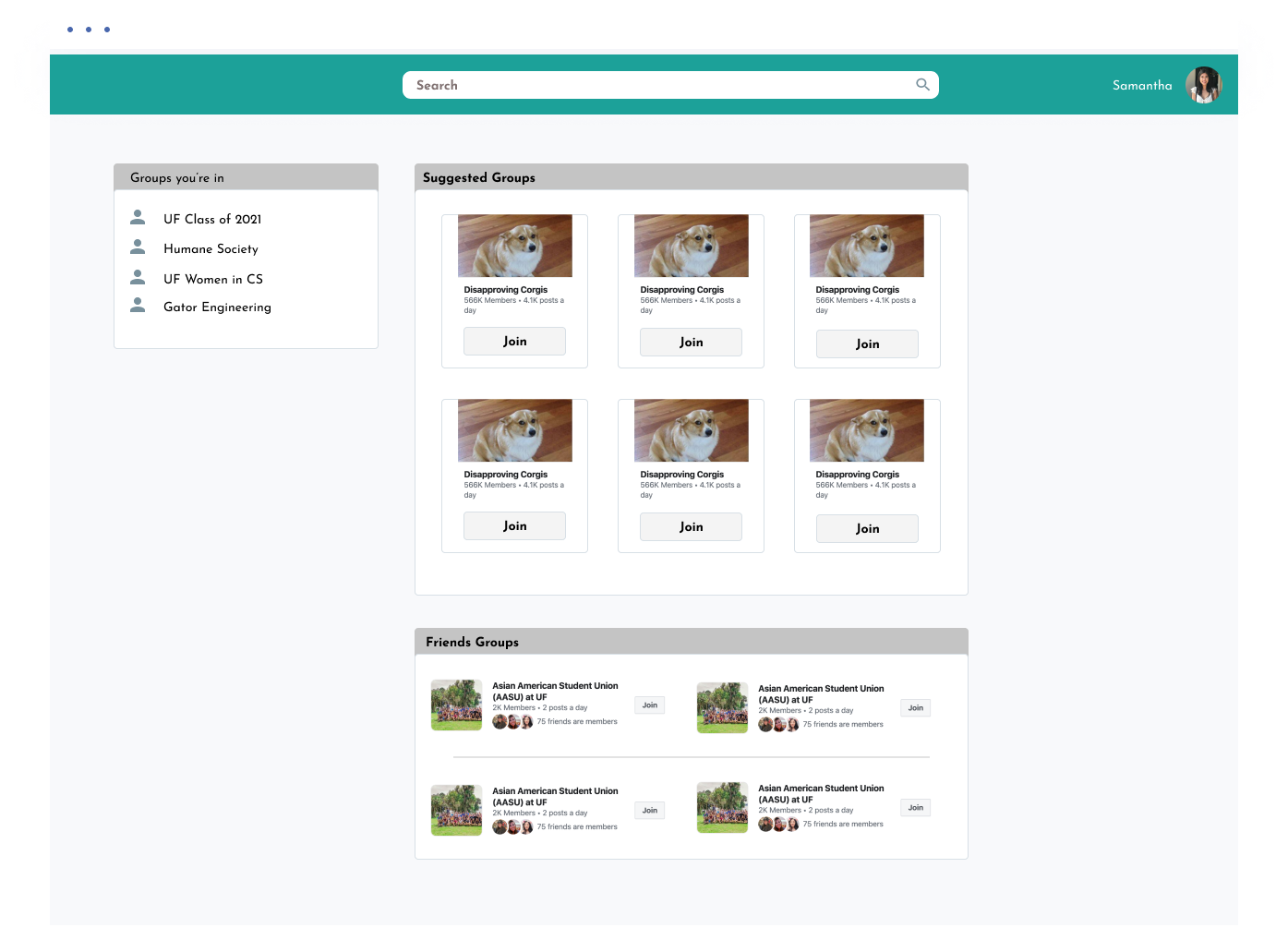
The AI features included
were
• news feed
• targeted ads
• people you may know
• groups
• people search
• text in posts
• images in posts
• comments
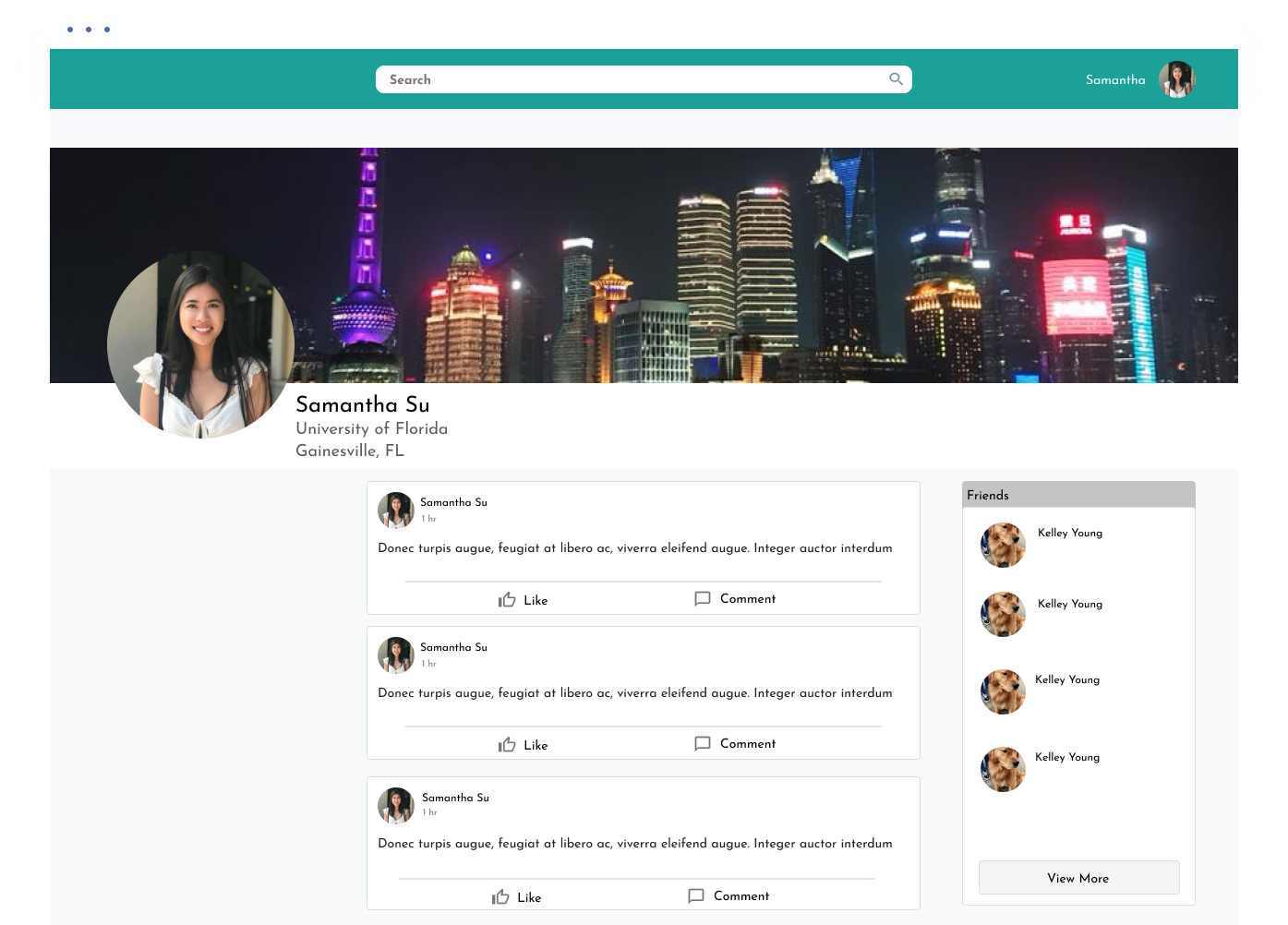
The non-AI features included were
• profile picture
• background
• picture
• friends list
• sponsored ads


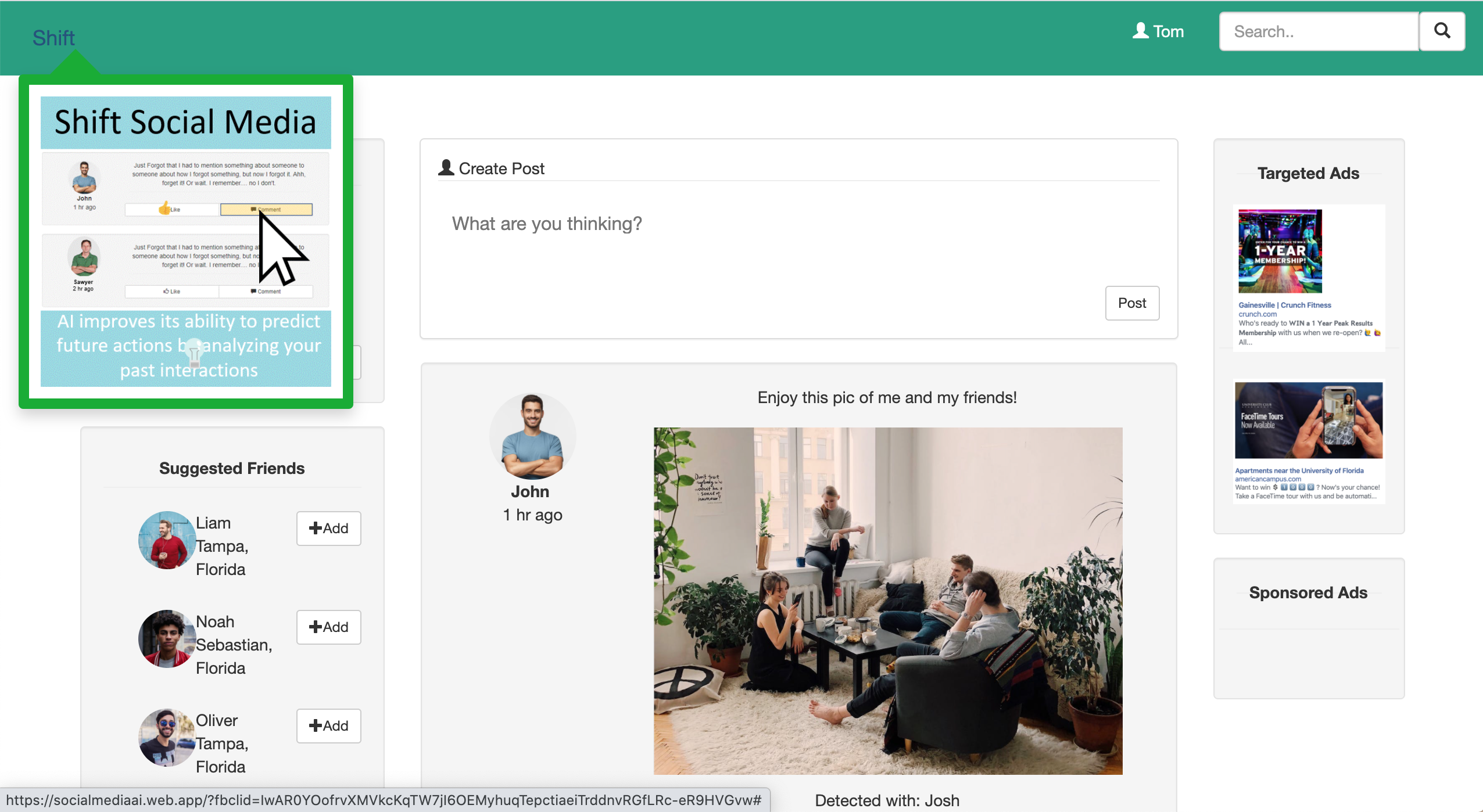
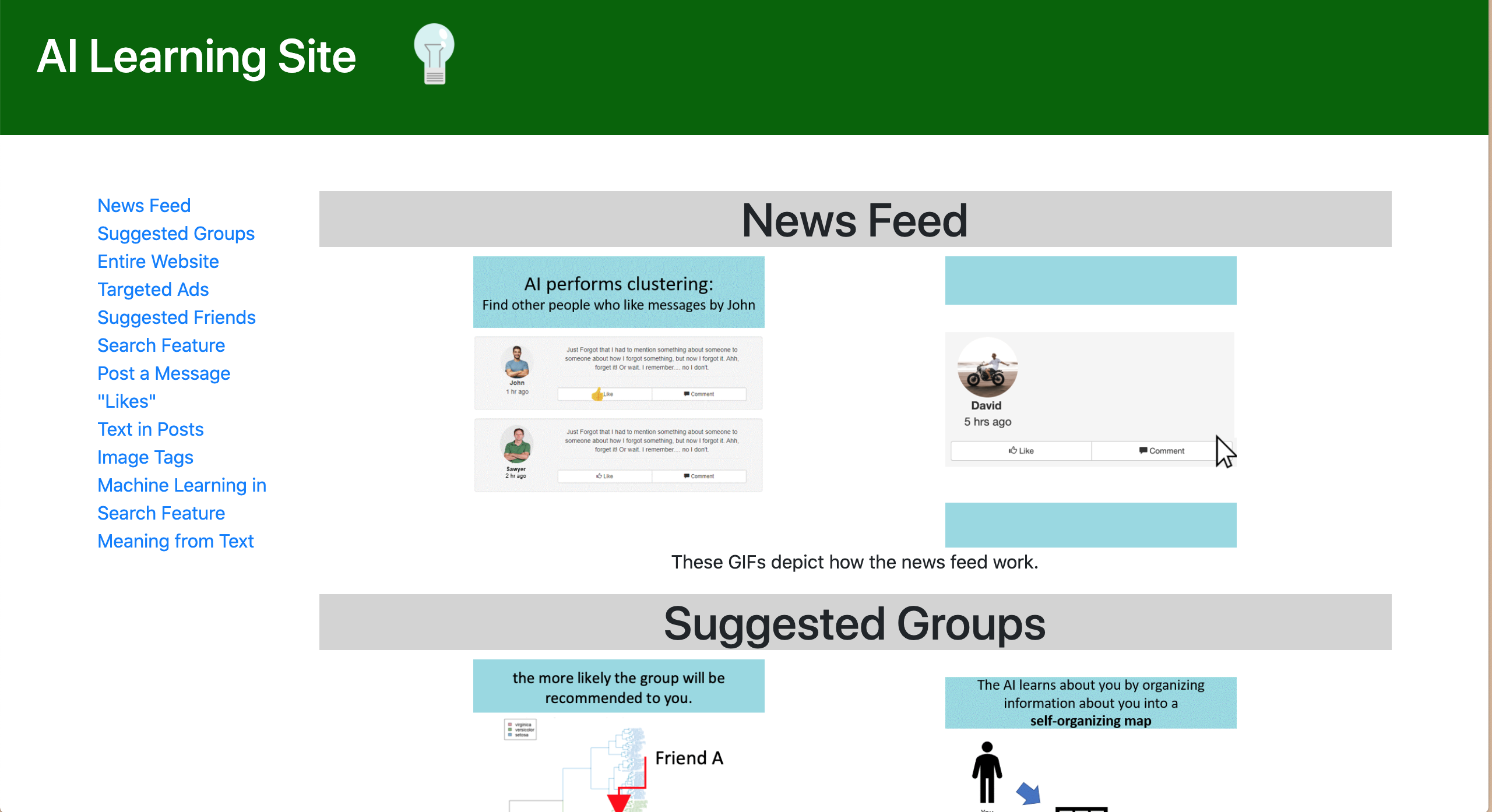
Finally, I was able to fully implement the popups GIFS as planned into a website. This is how the finalized website looked like to users. When hovering over all the AI features mentioned above, a popup with a GIF will be displayed. More of the website and popups can be seen on my Github @sussam or at: male persona contextualized male persona non-contextualized


After providing another survey questioning users on specific AI features, we
found that there was no significant difference in the level of AI learning
that occurred between the contextualized and non-contextualized methods if
AI Lessons delivery.
• Our biggest challenge was the pop-ups and deciding what we would
implement to make the users feel they are enjoy learning.
• Initially, we
decided that providing a game such as true or false would be beneficial,
however, this would have made the user to stay on the same pop-up for quite
a long time.
• After dwelling on this, we went with another method that may
have been better than doing a true/false game.
• In the end, I learned that
criticism shouldn't be taken to heart, instead should be used to reflect and
consider another possible solution.
View next project →